
We will learn how to implement mobile sites in asp.net mvc using jQuery mobile mvc or mobile-specific views for the website in asp.net mvc using jquery mobile mvc NuGet package. In today's fast-growing world, people have different devices such as Desktop, Mobile phone, tablet, phablet, and Smart TV. These devices may have different operating systems, but the internet is common to access all devices. Creating a native application for all these devices may cost more than just creating a mobile-based website, and the website can be viewed for all different devices browsers.
Most important meta tag that helps adaptive rendering our site is the viewport Meta tag. If you open any desktop site on your mobile, it is so large that you need to scroll the enter page to see it, and the text for reading is so small that it can’t be read properly. The viewport helps us render page according to mobile size. To define viewport, we need to add a viewport Meta tag in the section of your HTML page like as shown below.
The following are the properties of the meta tag.
| Property | Description |
|---|---|
| width | The width of the virtual viewport of the device. |
| device-width | The physical width of the device's screen. |
| height | The height of the "virtual viewport" of the device. |
| device-height | The physical height of the device's screen. |
| initial-scale | The initial zoom when visiting the page. 1.0 does not zoom. |
| minimum-scale | The minimum amount the visitor can zoom on the page. 1.0 does not zoom. |
| maximum-scale | The maximum amount the visitor can zoom on the page. 1.0 does not zoom. |
| user-scalable | It allows the device to zoom in and out. Values are yes or no. |
The following are the different devices available today, and we need to make the application compatible with all devices.

To build a mobile-based application, the ASP.NET framework has built-in support. Asp.net MVC has a “Mobile Application” template that can develop only a mobile-based Web Application. If we want to develop a site for (desktop and mobile), we will develop a desktop edition first. After that, we will modify the site to work for mobile using “Install-package jQuery.Mobile.MVC”.
If we try to implement a mobile site, it’s impossible to access the site through mobile and desktop. At that time, your site might break (will not look proper) for that let's begin with creating a site using an Internet application template in MVC. Let’s start by creating an MVC internet application for desktop and mobile both.
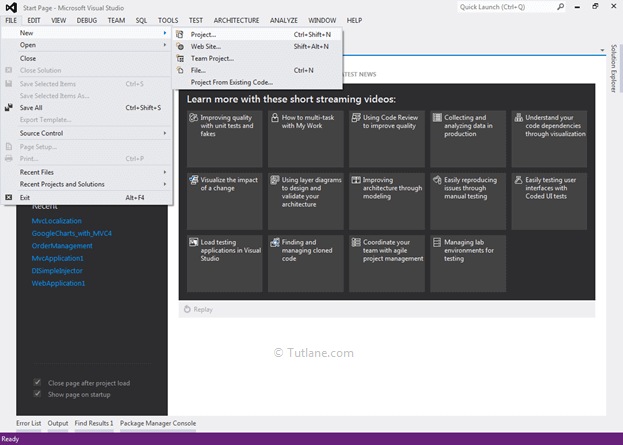
Let's start with creating a new asp.net mvc application for both desktop and mobile for that Open visual studio à Go to File à Select New à Select Project.

After that, you will see a new dialog for selecting your Template and Project type. From Templates, select Visual C# à inside that select Web and select project type as ASP.NET MVC 4 Web Application. Here we are giving the name “TutorialMobilesite” finally, click on the OK button.

After naming and click on the OK button, now new dialog will pop up for selecting a template in that Select Internet Application template and set view engine as Razor. We will not create Unit testing for this project; hence, do not check this option and finally click the OK button like as shown below.

After selecting all options as discussed above, click the OK button, our Project will be created like as shown below.

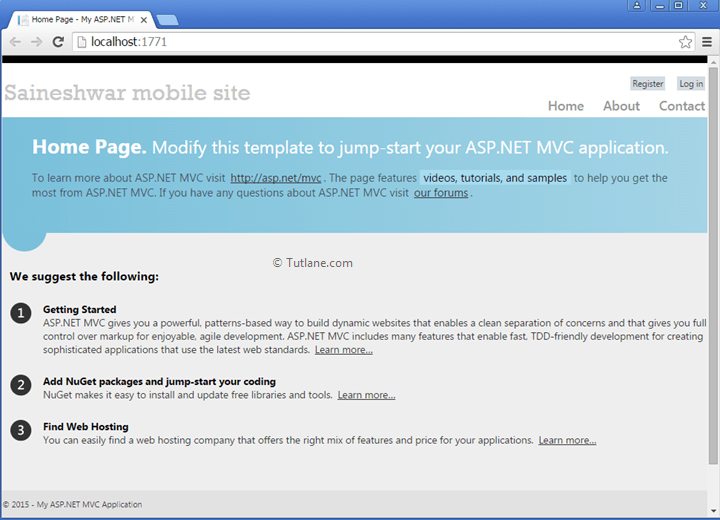
After completing displaying the project structure, let’s run our application that we created that will be as shown below.

It’s working fine now in desktop view. Let’s start with creating a new Model, Controller, and View for creating new forms, and we are going to view it on desktop and mobile.
To add a model, in solution explorer right click on Model folder and select Add then inside that select Class and then Name the class as OrderModel and finally click on the Add button to create Model.

Now give a name to the class file as "OrderModel" and click the Add button like as shown below.
 new model class in asp.net mvc responsive mobile website" />
new model class in asp.net mvc responsive mobile website" />
After creating the OrderModel class, it creates in the Model folder. Now inside OrderModel class, we are going to add some properties.
public class OrderModel
public int OrderID
[ Required (ErrorMessage = "Enter Order Name" )]
[ Required (ErrorMessage = "Enter Order Price" )]
public int ? OrderPrice
[ Required (ErrorMessage = "Enter Order Date" )]
public DateTime ? OrderDate
After adding the Countries Model now, we will use the Code First Approach for accessing the database. We will add class DbconnectionContext, which will be inheriting from DbContext.
For adding context class In Solution Explorer, right-click the Models folder à Select Add à then select Class once click class new dialog will pop up the class DbconnectionContext and click Add once we add a content file that will be like as shown below.

Open the DbconnectionContext file. We see a simple class with DbconnectionContext inherit from DbContext Class after this step in DbconnectionContext Constructor call base class (DbconnectionContext) and provide connection string in it.